display 속성, 배경 속성, 글자 속성, 위치 속성, float 속성, 그림자 속성, 그레이디언트 등 많음.
수업시간에 했던 코드 위주로 첨부, 자세한 복습 공부는 pdf 파일 참고하기!
display 속성

display : ~ ; 로 사용
none : 태그를 화면에서 감추기
block : 태그를 블록 형식으로 지정
inline : 태그를 인라인 형식으로 지정
inline-block : 태그를 인라인-블록 형식으로 지정
블럭은 자동으로 줄바꿈이 됨
패딩이나 마진 지정하면서 예제 공부하기
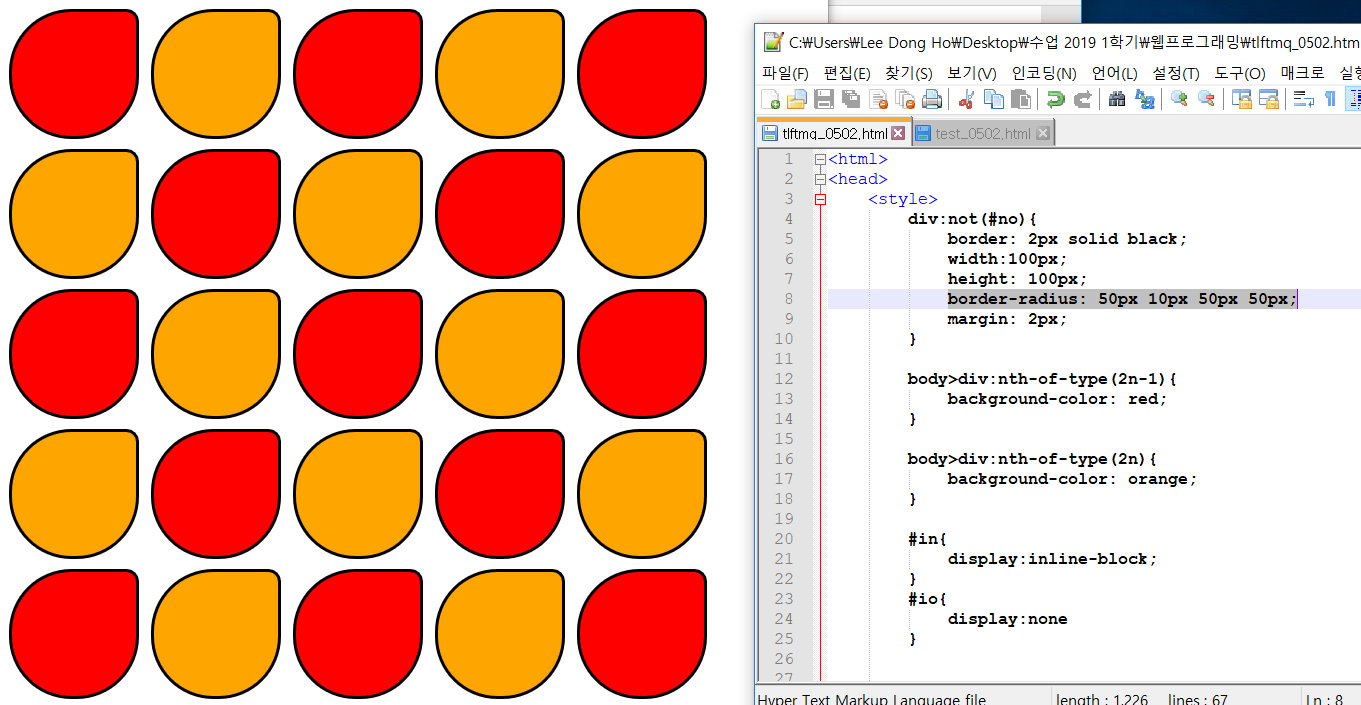
수업시간 예제로 만듦


글자 속성
font style / italic 기울임 상황에따라서 글꼴이 흘림체로 변해서 기울어짐.
obligue 기울어짐 경사 . 글자가 있었는데 글자의 형태를 유지하면서 기울어짐
normal
font weight / lighter normal=400 bold=700 bolder 100 200 숫자가능
font size / smaller small medium large larger x-large xx-large
line-height 줄 간격; 100px 라인의 간격이 100px 글자는 중간에 위치
font variant / normal small-caps 영어에서 대소문자

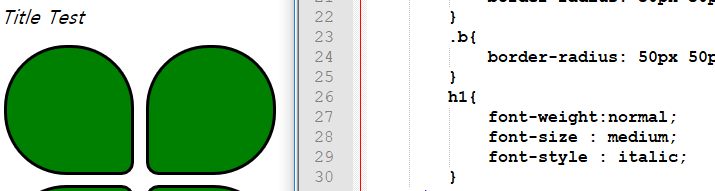
기본

굵기 노멀

+ 사이즈 중간

기울기 적용

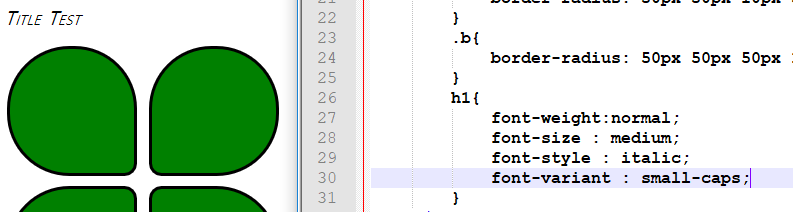
font-variant : small-caps 적용
웹폰트
트루타입폰트는 화면에 출력되는 것을 위한 폰트
단점 : 화면에서 보여지는것과 인쇄결과물 다름
그래서 OTF -> 두개의 갭을 맞추려고 보완(인쇄용 화면용)
TTF 20mb - 웹에서 쓰기 어려움
보완
-> EOT(Embedded Open Type) 마이크로소프트 제작 웹용 글꼴 압축지원 압축률 좋음
보완기능 있음
WOFF / WOFF2
Web Open Font Format
압축 기능 지원 파일 사이즈 줄임
폰트저작권 막아주기 위한 보호 (내장되어 있는 기능 - 라이센스 컨트롤) 모질라, 오페라, 마이크로소프트 (사파리지원X)
svg (Scalable Vector Graphics) 이미지 만드는 포맷
용량이 작음 호환성 X 사파리에서만 됨.
format ( '폰트' ) -> 전에 이미지 확장자 해주는것처럼.~
웹폰트는 사이즈가 작을수록 좋음
폰트사이즈가 별로 안 작음
폰트 글자(한글) 안 쓰는거 삭제 -> 용량 줄이기

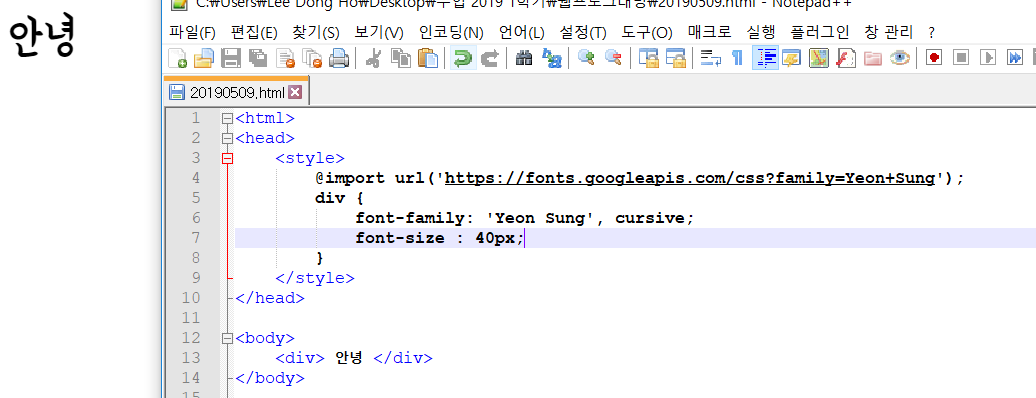
웹폰트 소스 (구글 폰트 이용)

적용, 사이즈 40px

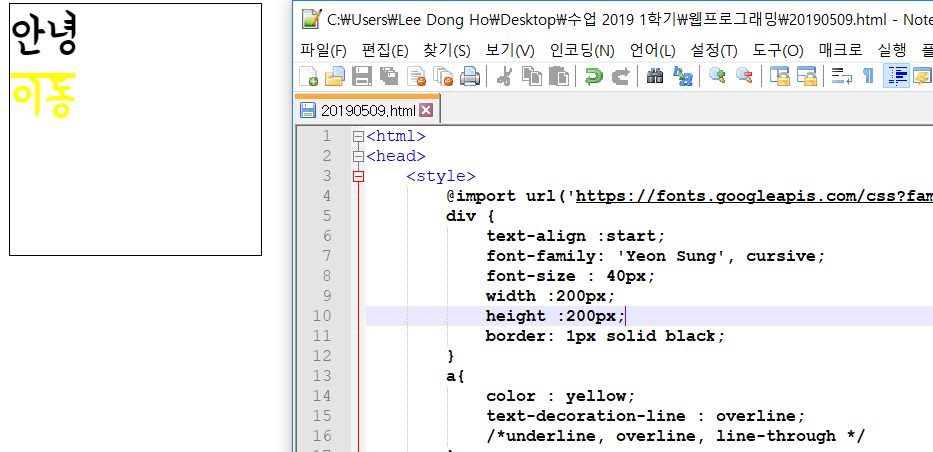
박스속성 적용
가운데 정렬

정렬 응용
//익스플로러 적용안된다고 함

정렬 응용

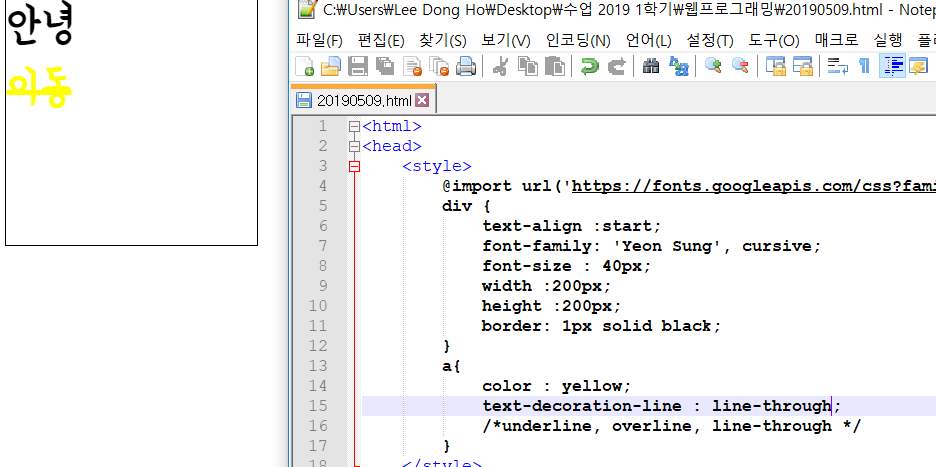
언더라인 넣기

오버라인 넣기

중간에 선 긋기

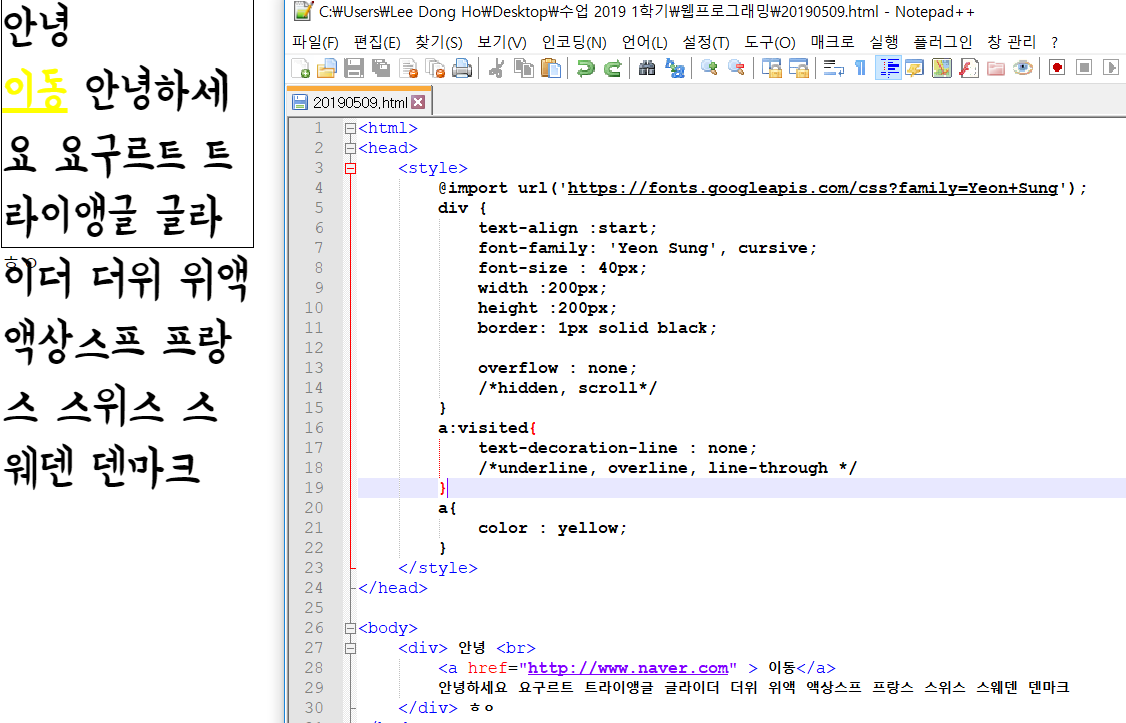
none 적용

overflow 응용 none

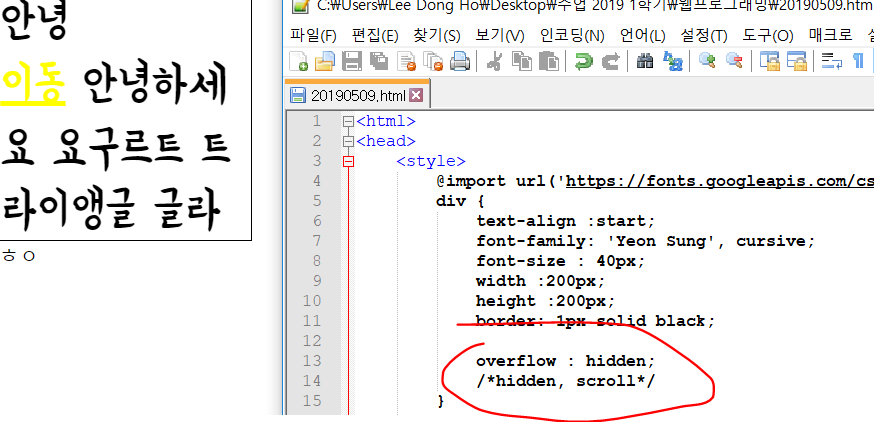
숨김

스크롤

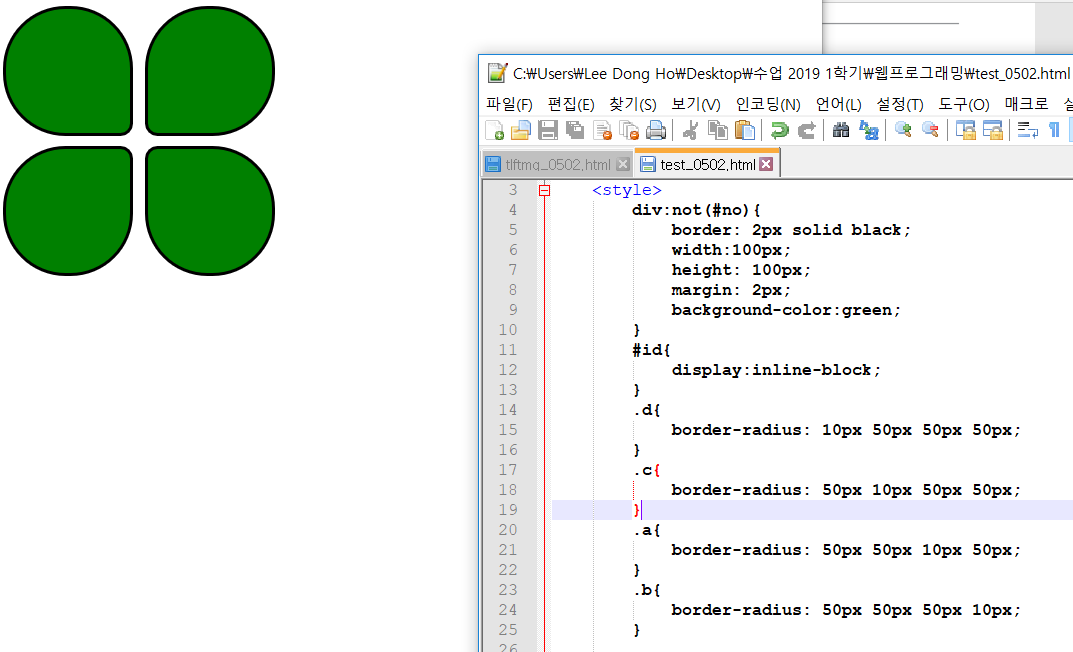
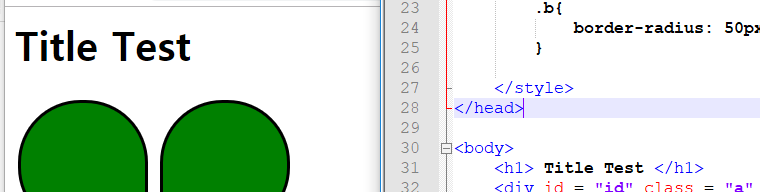
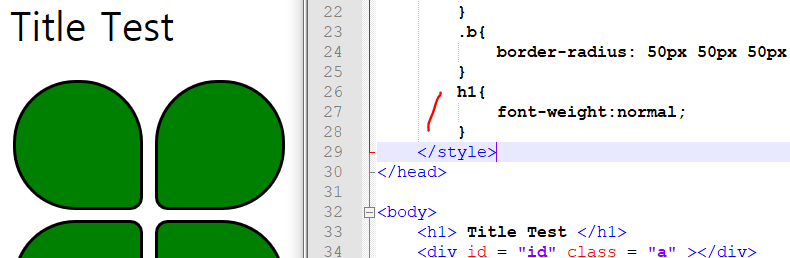
박스 모양 응용
위치 속성

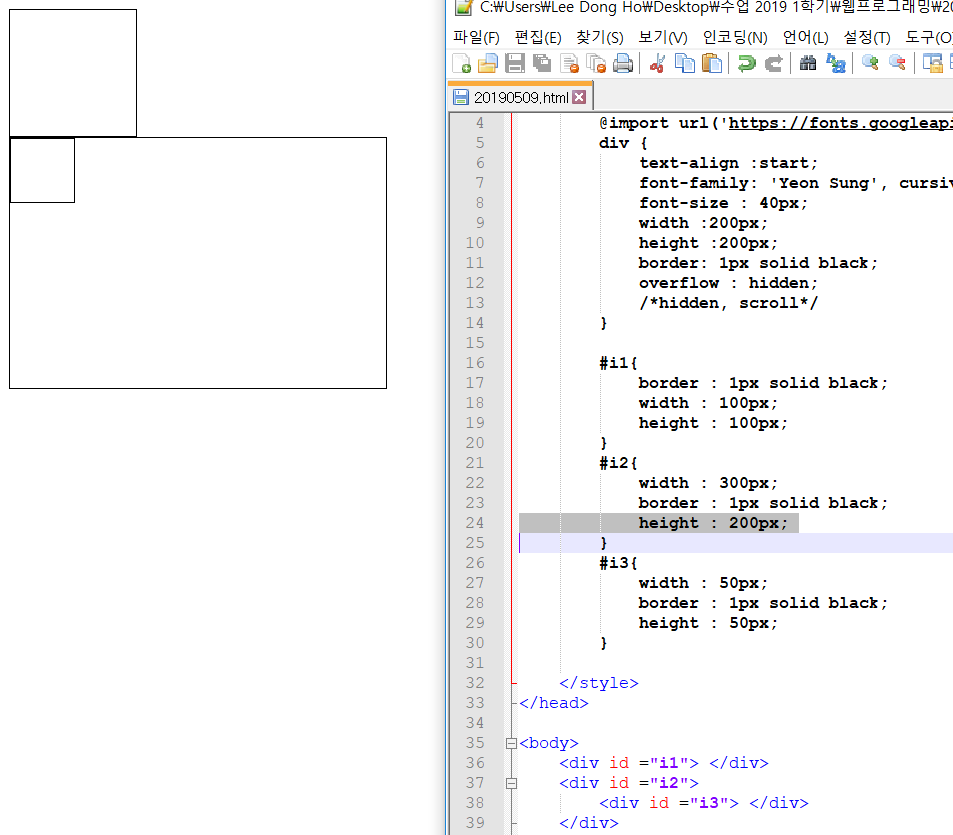
박스 3개 만듬

포지션 앱솔루트, 스태틱 적용

절대적인 앱솔루트

탑 -> 바텀 수정

픽스트 적용

릴래티브 적용
'공부 > [2019] 웹 프로그래밍' 카테고리의 다른 글
| [웹 프로그래밍] 자바스크립트 ( 익명함수, 콜백함수) (0) | 2019.06.11 |
|---|---|
| [웹 프로그래밍] 자바스크립트 기본(중에서 일부)20190516 (0) | 2019.06.09 |
| [웹 프로그래밍] 시험공부 끄적끼적! (복습 및 추가) (1) | 2019.04.21 |
| [2019.04.18] 웹 프로그래밍 및 실습 복습 (CSS3의 다양한 선택자02, CSS3 박스속성) (0) | 2019.04.18 |
| [2019.04.11] 웹 프로그래밍 및 실습 복습 (CSS3의 다양한 선택자01) (1) | 2019.04.17 |