728x90
반응형
CSS3 선택자 : 특정한 HTML 태그를 선택할 때 사용.
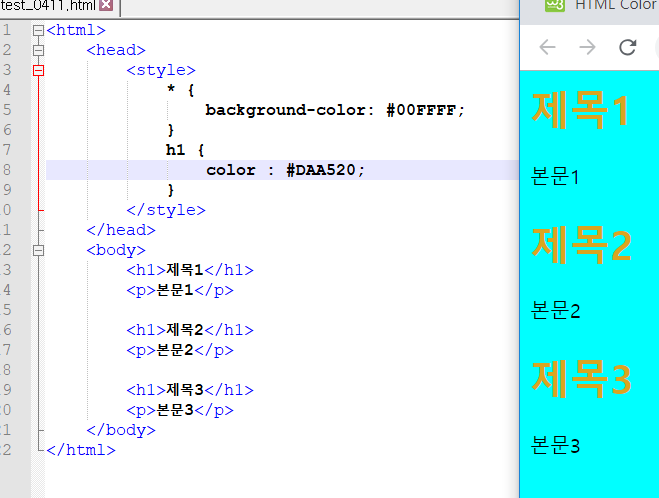
기본선택자 (다른 것들을 이용해서 다른 애들을 꾸며라 / 중복사용가능)
- 전체 선택자 * (제일 우선순위 낮음)
- 태그 선택자
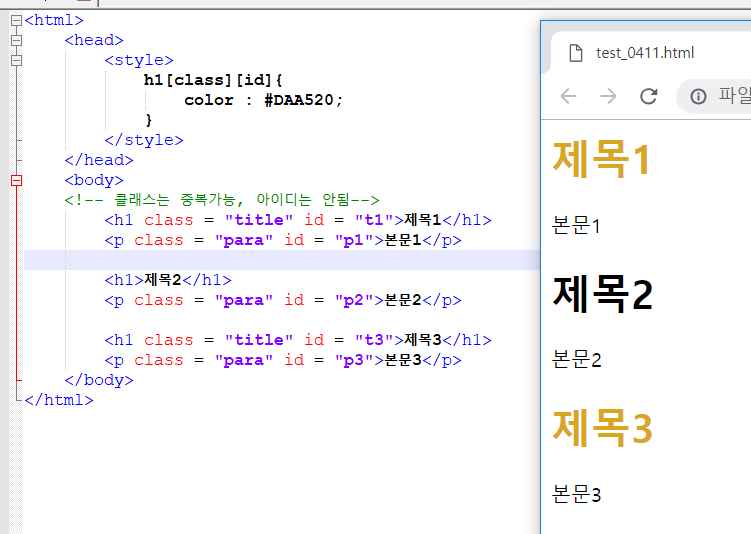
- 아이디 선택자
- 클래스 선택자

예제중심 시자ㅏ아악

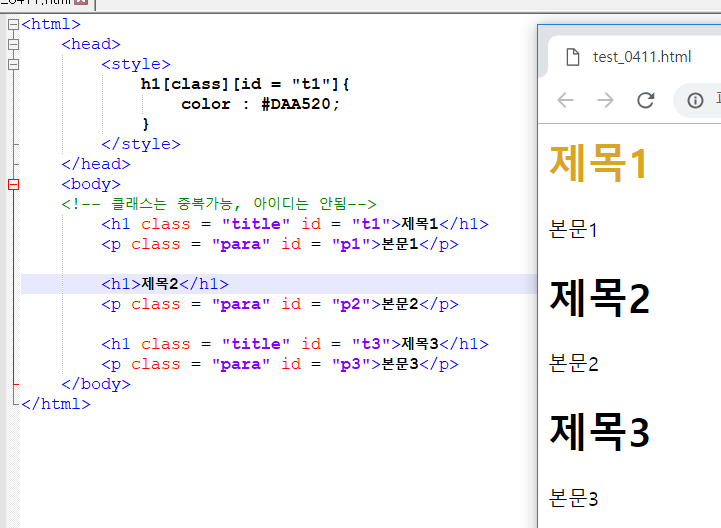
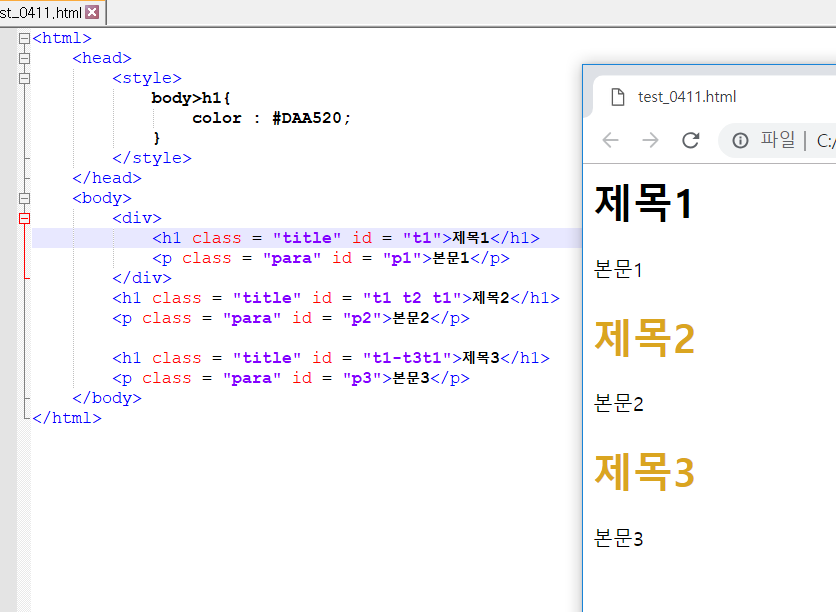
선택자 중복활용



속성 선택자 값 = 거의 문자열
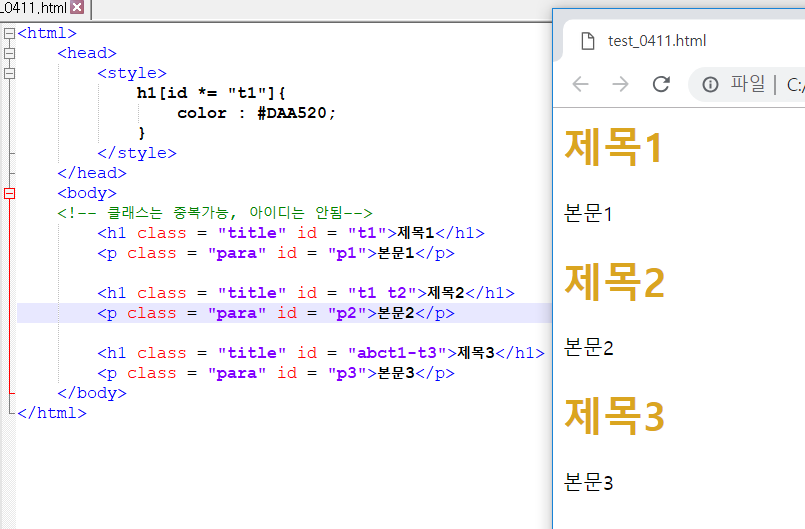
포함을 의미하는 속성 선택자
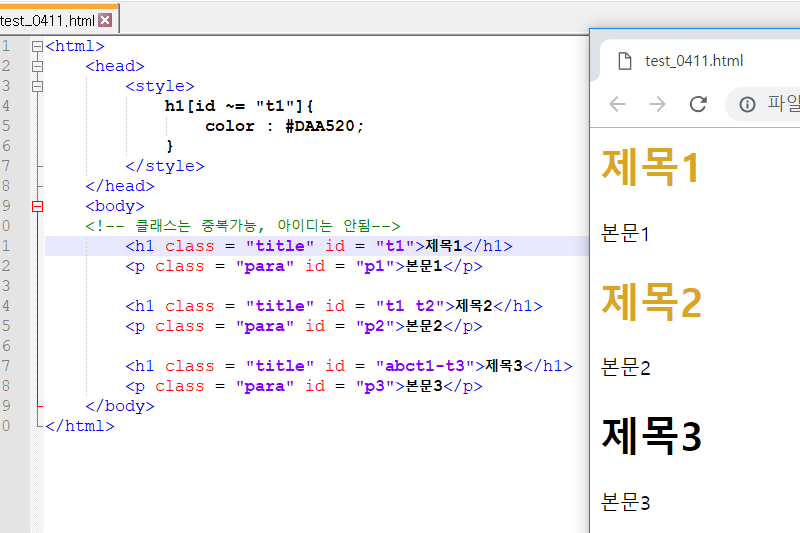
1. 선택자[속성~=값]
분리가 되어있어야함 "t t1"
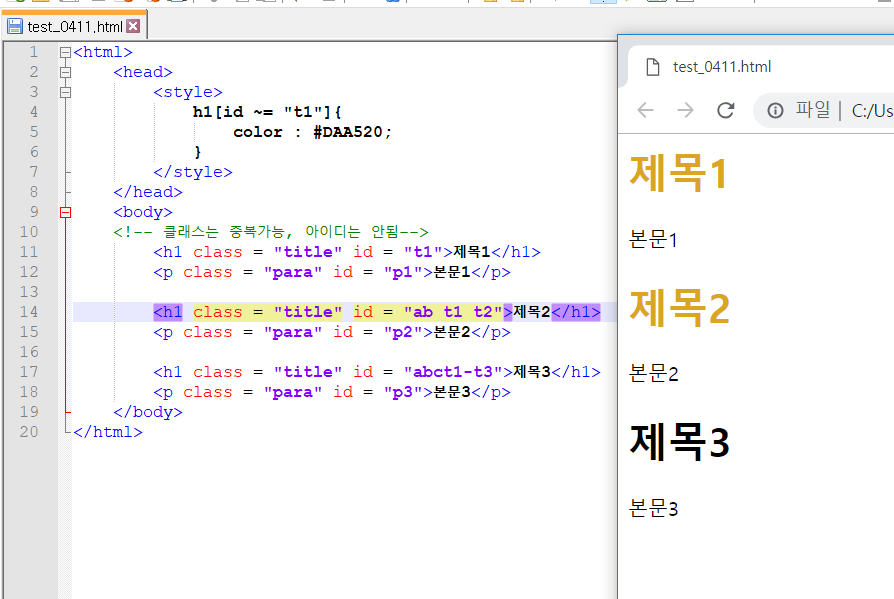
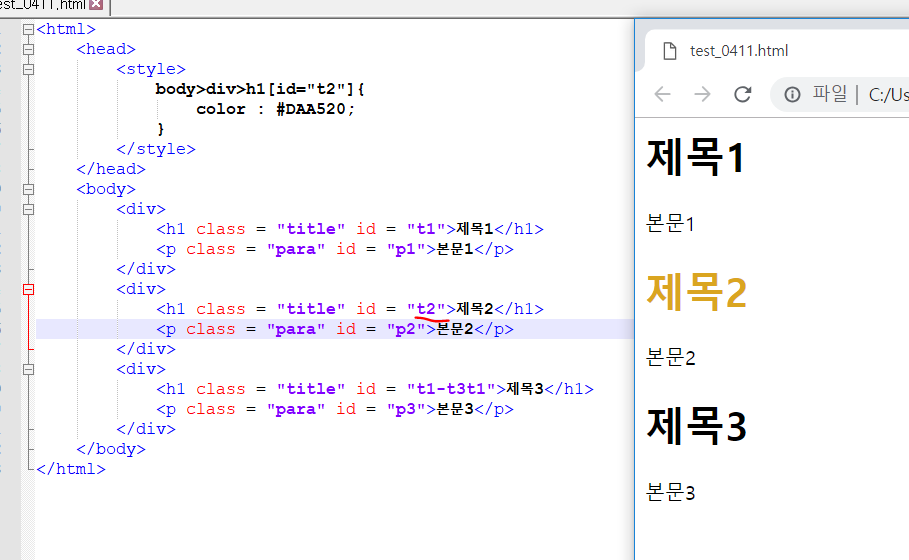
2. 선택자[속성*=값]
포함 id = "t2t"일지라도
시작과 끝을 의미하는 속성 선택자
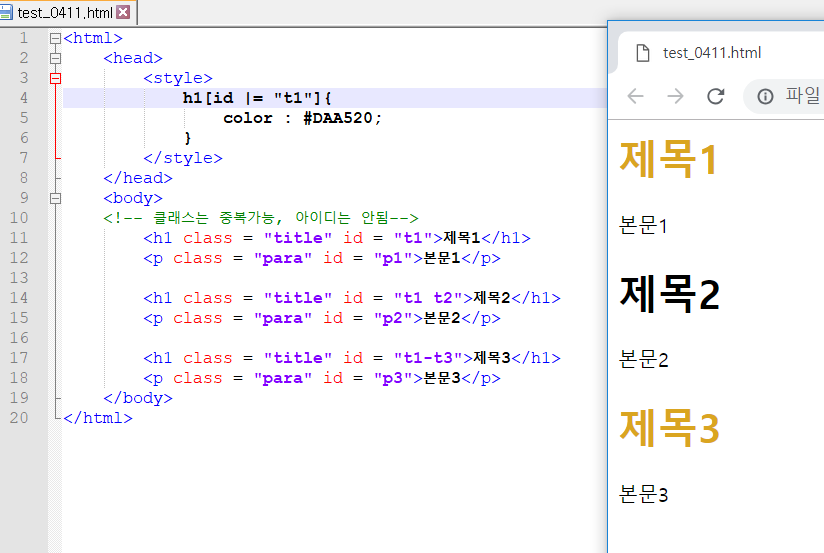
3. 선택자[속성 |= 값]
시작) 단어 사이가 - 연결이 되어~
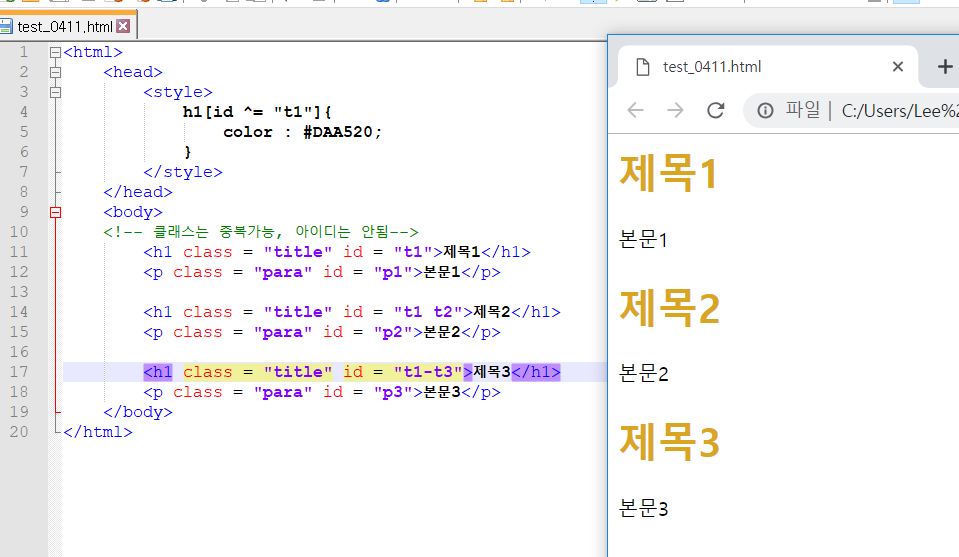
4. 선택자[속성 ^= 값]
시작) 처음이 t1 (공백X)
5. 선택자[속성$=값]
끝) t1으로 끝나면 ~파일 확장자 할 때 잘 사용






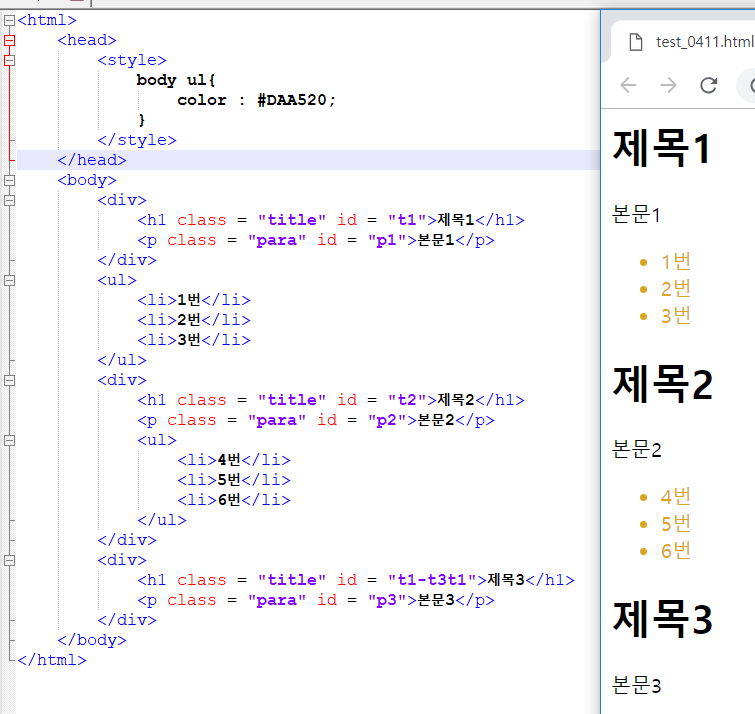
후손 선택자와 자손 선택자
(div 밑에 있는 h1들에게 적용 시켜주세요~)
후손 선택자
선택자 선택자 ex) h1 p
자손 선택자
선택자 > 선택자 (바로 밑이여야함)
1<>
2<>
3<>
<>
<>
<>
1이랑 2는 자손관계
2랑 3도 자손관계
1랑 3은 후손관계
table > tr 적용 X (tbody가 있어야 함)








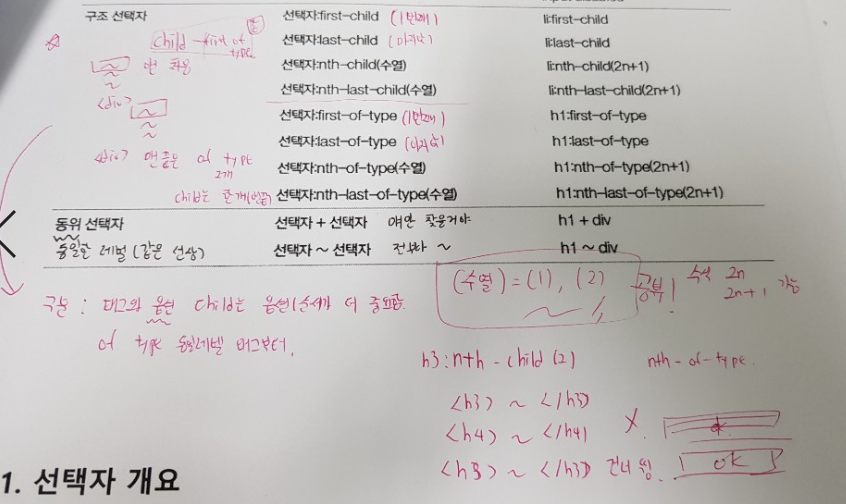
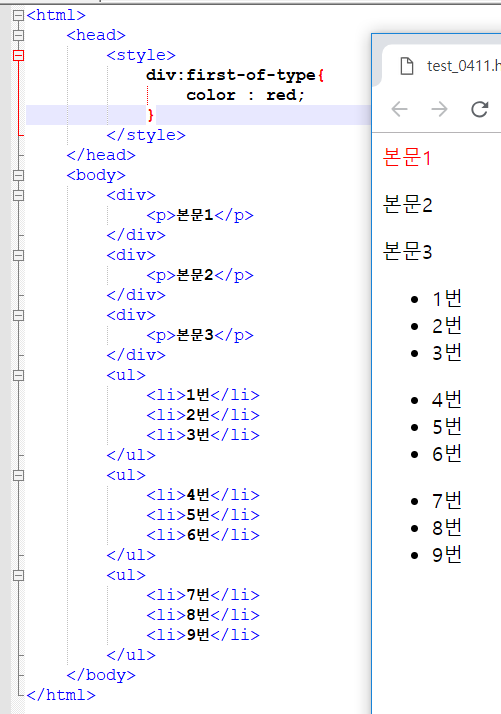
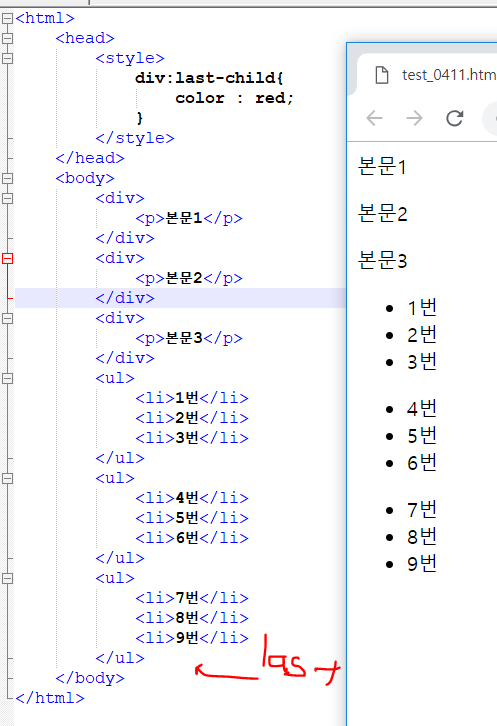
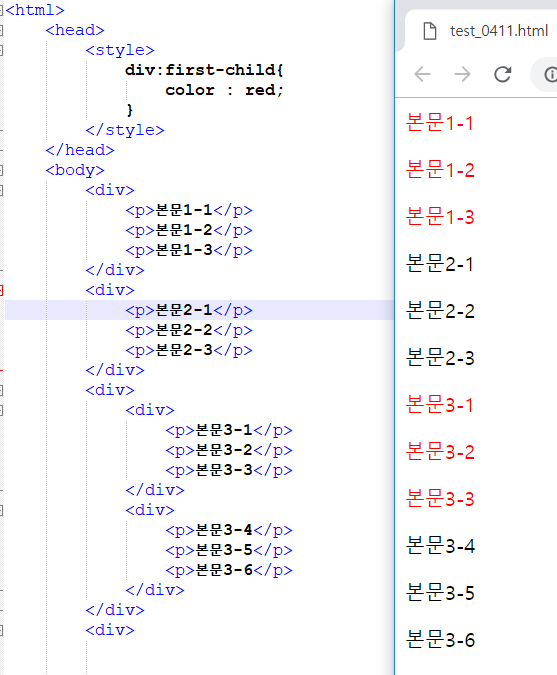
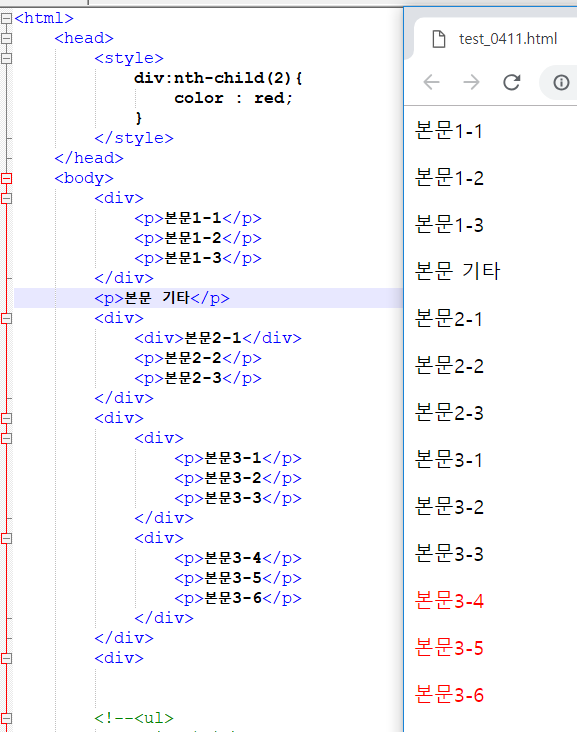
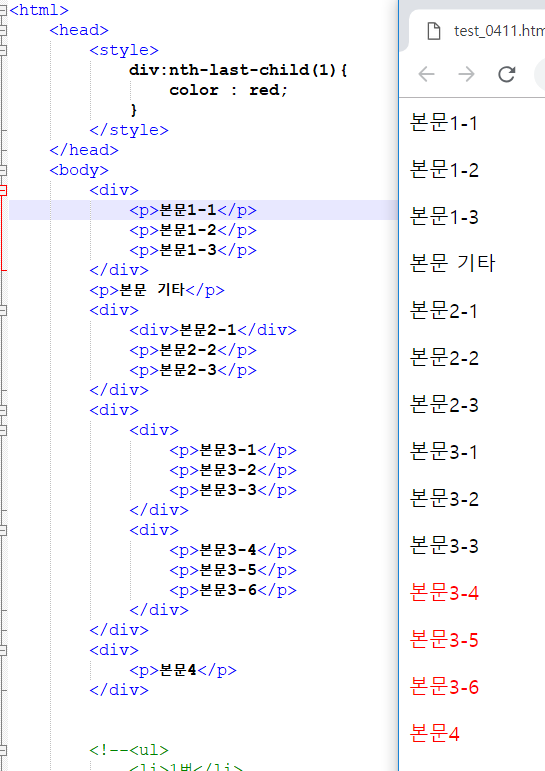
구조 선택자
child - first of type
설명 생략












+ 반응 선택자
선택자 : active (클릭, 액션이 있)
선택자 : hover (마우스 올리기)
선택자 :: selecton (드래그)
728x90
반응형
'공부 > [2019] 웹 프로그래밍' 카테고리의 다른 글
| [웹 프로그래밍] 시험공부 끄적끼적! (복습 및 추가) (1) | 2019.04.21 |
|---|---|
| [2019.04.18] 웹 프로그래밍 및 실습 복습 (CSS3의 다양한 선택자02, CSS3 박스속성) (0) | 2019.04.18 |
| [2019.04.04] 웹 프로그래밍 및 실습 복습 (Html5 멀티미디어태그, CSS3 기초) (0) | 2019.04.15 |
| [웹 프로그래밍] HTML5 기본태그 2 (이미지, 공간분할 div, span) (0) | 2019.04.11 |
| [웹 프로그래밍] HTML5 기본 태그 1 (글자, 목록, 테이블) (0) | 2019.04.01 |