HTML5 멀티미디어 태그(비디오&오디오)
MIDI : 작곡가, 악기소리
RealAudio : 압축률 굿 (압축잘함) - 음질이 떨어짐 / 추가적인 플러그인 설치 필요
WMA : 오디오형 포맷, 플러그인 상 제공, 압축률 ㄱㅊ
AAC : 아이폰, 아이튠즈 / 음질, 압축률 다 좋
WAV : 비압축 파일, 용량 큼
그 외. Ogg, MP3, MP4
wav -> 웹에서는 음악이 쓰이기 어렵대(용량이 큼) -> RealAudio, WMA, AAC
WAV + MP3 = 기본으로 웹브라우저 지원
용량 큼 + 음질 떨 = 다른 포맷 사용하자! -> MP4, Ogg (고음질)
-> 웹 브라우저마다 지원하는 오디오 형식이 다름
그래서 오디오형식을 고려해서 웹페이지를 만들어야함.

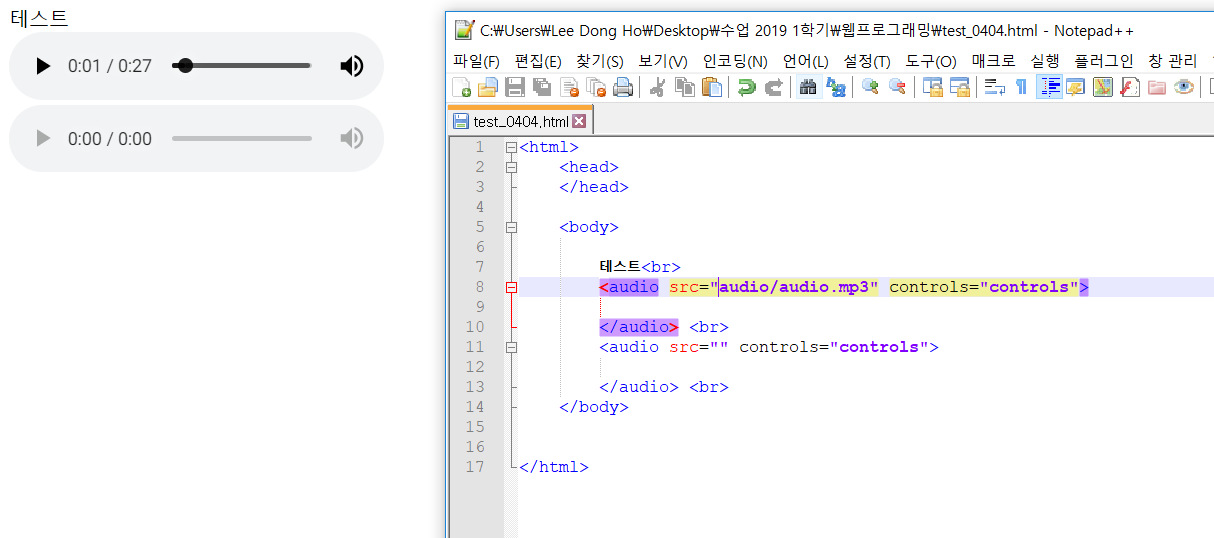
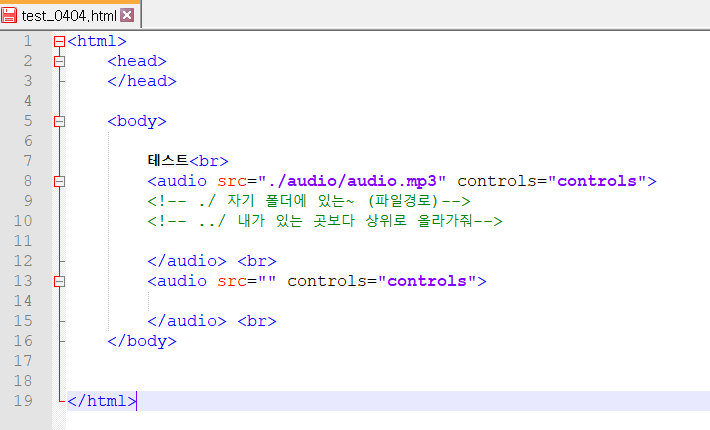
<audio> </audio>
src = " " 필요 / 음악 파일의 경로 지정
preload : 음악을 재생하기 전에 데이터를 모두 불러올지 여부 지정 내려받는 시간 줄이기
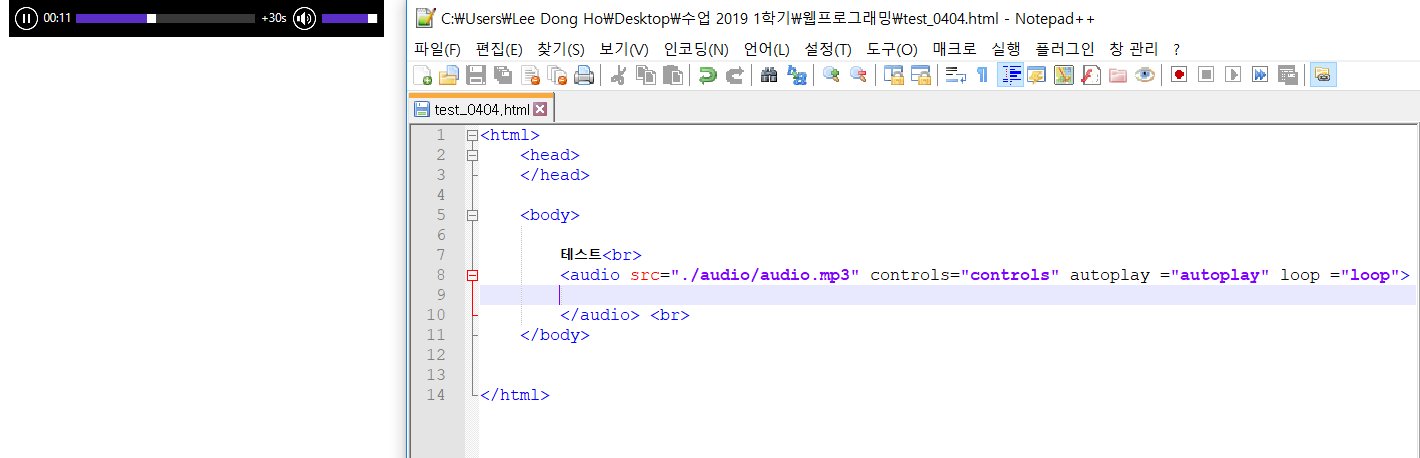
autoplay : 음악의 자동 재생 여부 지정 웹페이지 열릴 때 바로재생
loop : 음악의 반복 여부 지정
controls : 음악 재생 도구 출력 여부 지정 막대바 생성(브라우저마다 다름)
muted : 묵음 처리

오디오 태그가 열고 닫는 형식인 이유 -> 프린트꺼 외우기
한 태그 내에서 플레이리스트 불가능 (똑같은 파일만 들어가야됨)
-> 하나의 음악만 들어갈 수 있음.
type을 달아놓으면 다운을 받지 않고 웹브라우저가 그 부분을 먼저 읽음
(시간을 줄임, 메모리 절약)

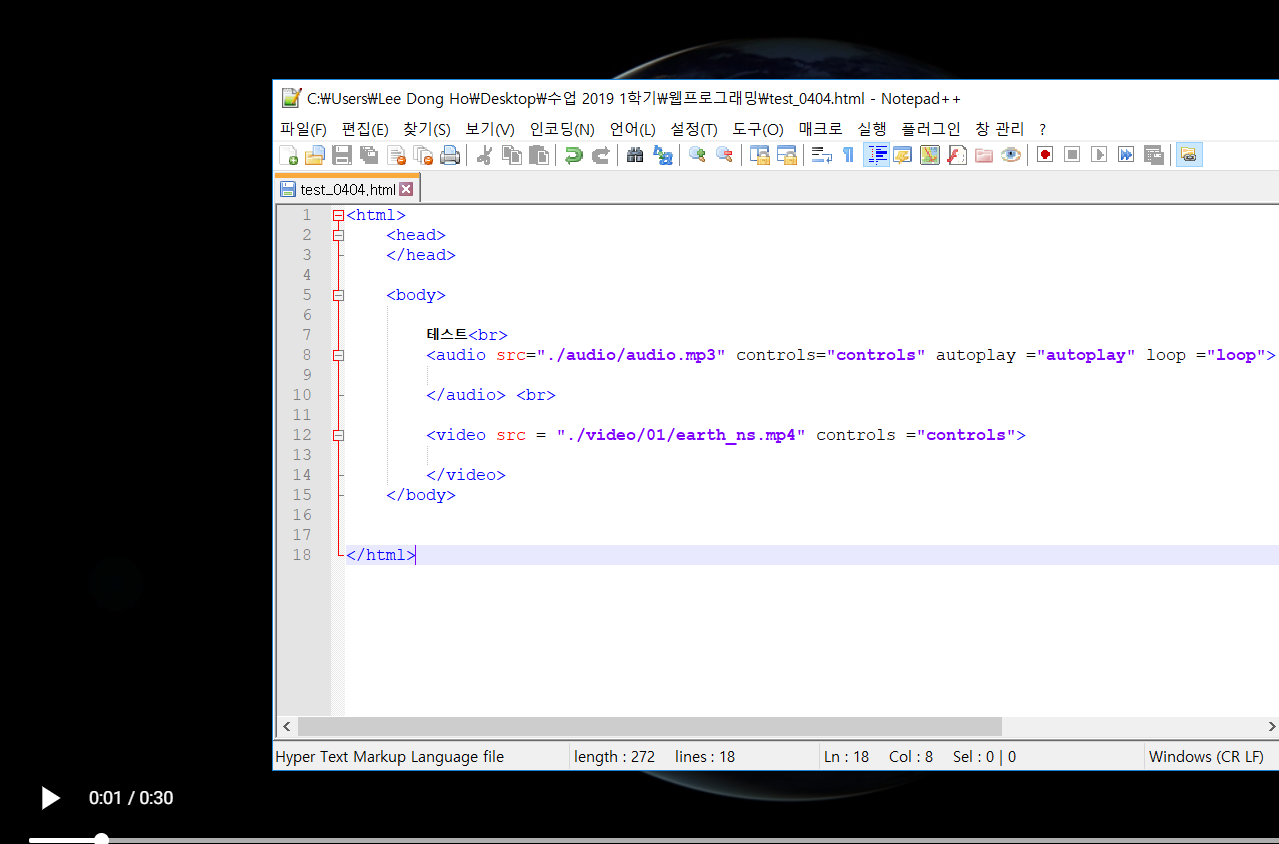
비디오 태그
AVI : 압축률 좋음
.mov : 애플 / 변환과정 거침, 압축률 좋, 영상음질 좋 / 오래된 포맷 / 애플에서만 사용중
RealVideo : 스트리밍, 방송국 화질(중요하지 않아서 사용되었따?)
Flash : 플러그인을 통해 서비스
MP4 : 디폴트 포맷, 유튜브

src : 비디오 파일 경로 지정
poster : 비디오 준비 중일 때 표시할 이미지의 파일 경로 지정
preload : 비디오를 재생하기 전에 데이터를 모두 불러올지 여부 지정
autoplay : 비디오의 자동 재생 여부 지정
loop : 비디오의 반복 재생 여부 지정
controls : 비디오 재생 도구의 출력 여부 지정
width, height : 비디오의 너비, 높이 지정
muted : 묵음
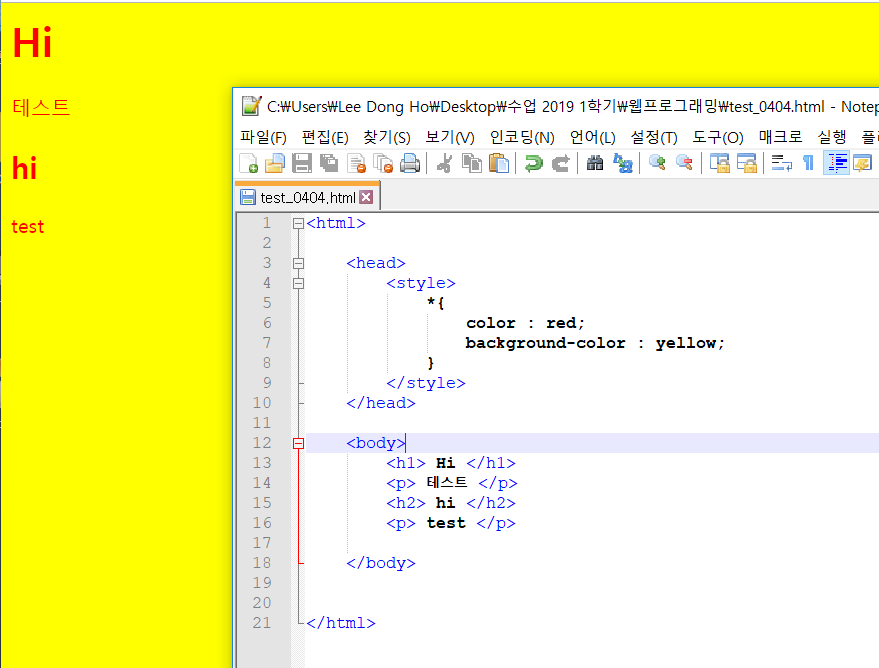
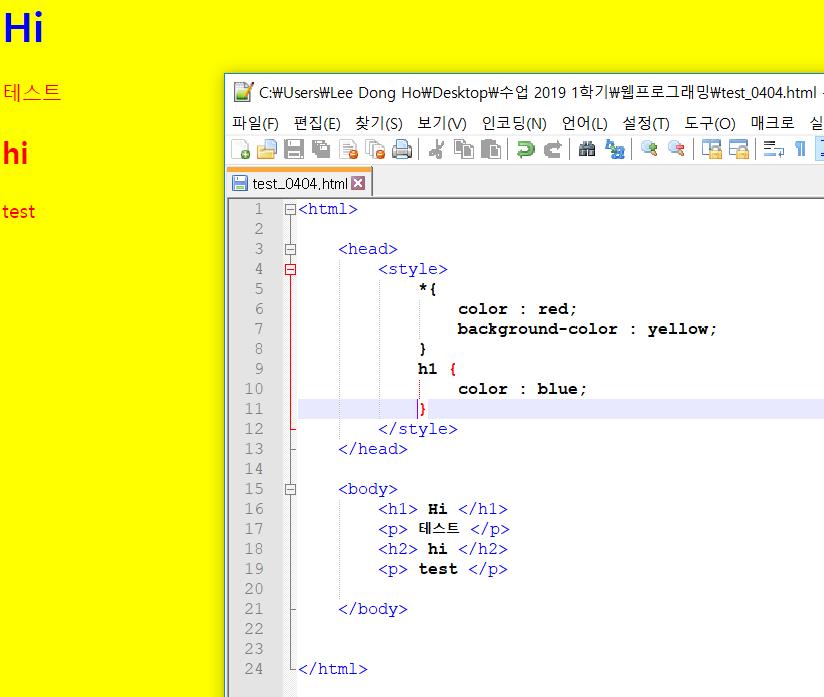
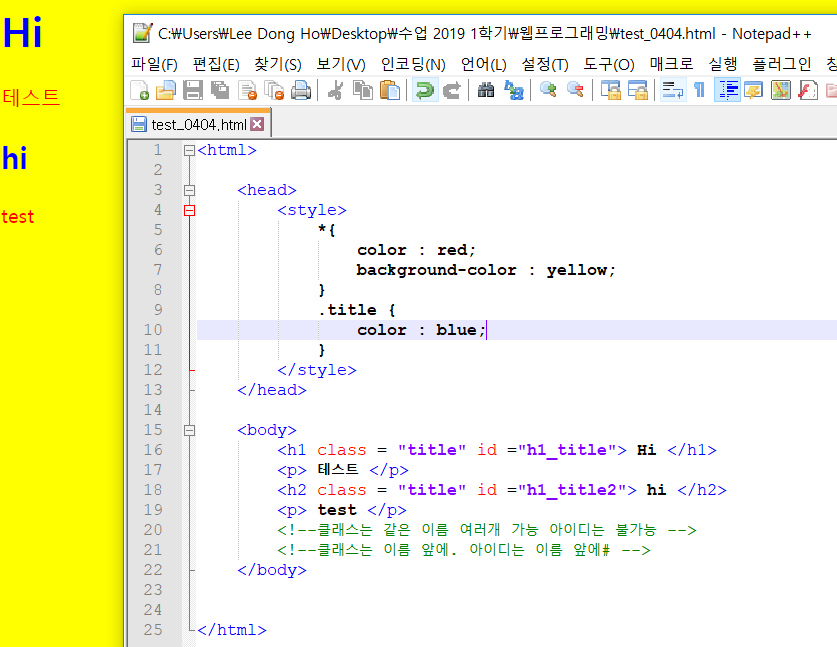
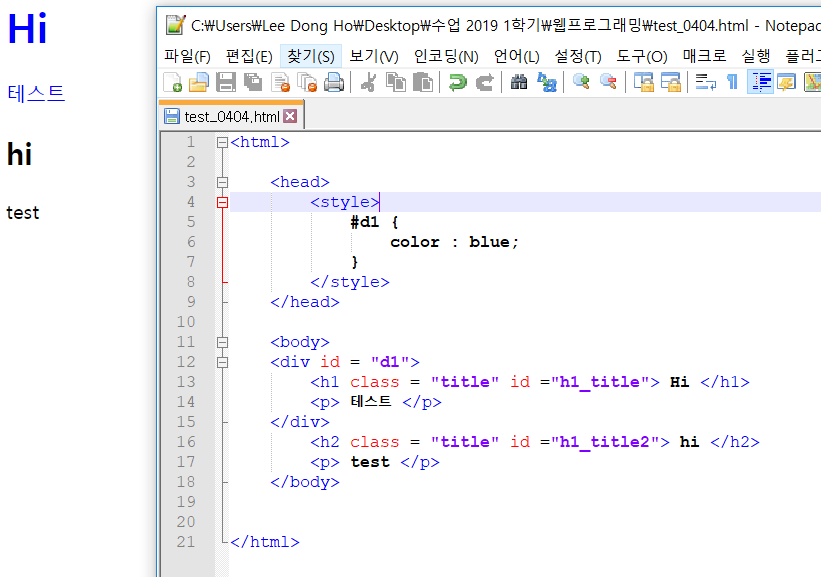
CSS3


h1{color : red;} - {} 한 개의 스타일 중첩되서 적용 {} 닫고 또 적어도 됨. 그룹 반복 가능
위에서 아래로 순차적용

h1, h2 { ~~~ } 여러 개 적용가능

히히 어렵다.
'공부 > [2019] 웹 프로그래밍' 카테고리의 다른 글
| [2019.04.18] 웹 프로그래밍 및 실습 복습 (CSS3의 다양한 선택자02, CSS3 박스속성) (0) | 2019.04.18 |
|---|---|
| [2019.04.11] 웹 프로그래밍 및 실습 복습 (CSS3의 다양한 선택자01) (1) | 2019.04.17 |
| [웹 프로그래밍] HTML5 기본태그 2 (이미지, 공간분할 div, span) (0) | 2019.04.11 |
| [웹 프로그래밍] HTML5 기본 태그 1 (글자, 목록, 테이블) (0) | 2019.04.01 |
| [웹 프로그래밍] HTML5 기본 구조와 작성법 끄적이기 (1) | 2019.03.31 |