728x90
반응형
HTML(5)를 이용해서 공부중입니다.
원래 웹프로그래밍 및 실습으로 복습한 걸 올리려고 했는데, 이미 시간이 많이 지나서... 눙물..
일단 조금씩, 올려보겠습니다.
//
절대경로
: 나하고 상관없이 누군가가 만들어놓은 웹페이지
상대경로
: 내가 만든 웹페이지가 여러 개일 경우 -> 게시판같은 개념으로 내 안에 들어있는 다른 페이지
아이디 경로
: 좀 더 범위가 축소 / 내 문서 안에 있는 다른 위치
글자태그
h1~6 글자 크기순(내림차순) h는 heading를 의미
<p> </p> p는 본문 글자 생성
<br> 줄 바꾸기
<hr> 수평 줄 삽입
- 하이퍼링크 태그
a태그 : 다른 웹 페이지나 웹 페이지 내부의 특정 위치로 이동
<a href = "이동할 웹페이지의 주소"> 출력 글자 </a>

아이디 태그 예시
<a href ="#어쩌구"> 어쩌구한 부분 </a>
<h1 id="어쩌구"> 어쩌구 </a>
글자모양태그(ex. b, i, small, del 등)는 CSS로 대체됨
목록태그


절대로 귀찮아서 캡쳐본 가져온거 아님.
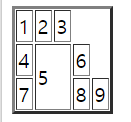
테이블태그




- 테이블 태그 연습
- tr이 가로
- td(or th)가 세로로 외우면 좋음
- td와 th는 같은 역할
<table> -<tr>-<td> / 데이터는 td에 존재
colspan 셀의 너비 지정
rowspan 셀의 높이 지정
- <td colspan = "2"> </td>
728x90
반응형
'공부 > [2019] 웹 프로그래밍' 카테고리의 다른 글
| [2019.04.18] 웹 프로그래밍 및 실습 복습 (CSS3의 다양한 선택자02, CSS3 박스속성) (0) | 2019.04.18 |
|---|---|
| [2019.04.11] 웹 프로그래밍 및 실습 복습 (CSS3의 다양한 선택자01) (0) | 2019.04.17 |
| [2019.04.04] 웹 프로그래밍 및 실습 복습 (Html5 멀티미디어태그, CSS3 기초) (0) | 2019.04.15 |
| [웹 프로그래밍] HTML5 기본태그 2 (이미지, 공간분할 div, span) (0) | 2019.04.11 |
| [웹 프로그래밍] HTML5 기본 구조와 작성법 끄적이기 (0) | 2019.03.31 |