728x90
반응형
*수업한지가 오래되었다 복습이다! *
요소 : 제목, 본문, 이미지 등 HTML 페이지에 위치
태그 : 요소를 만들 때 사용하는 기호
<h1> Hello Creat </h1>
시작태그 끝태그
속성 : 태그에 추가 정보를 부여
<h1 title = "header"> ~~~ </h1>
<img src = "creat.png"/>
주석 표기
<!--주석-->
<!-- 웹플밍이 고플밍보다 재밌다 -->
<!DOCTYPE html>
<html>
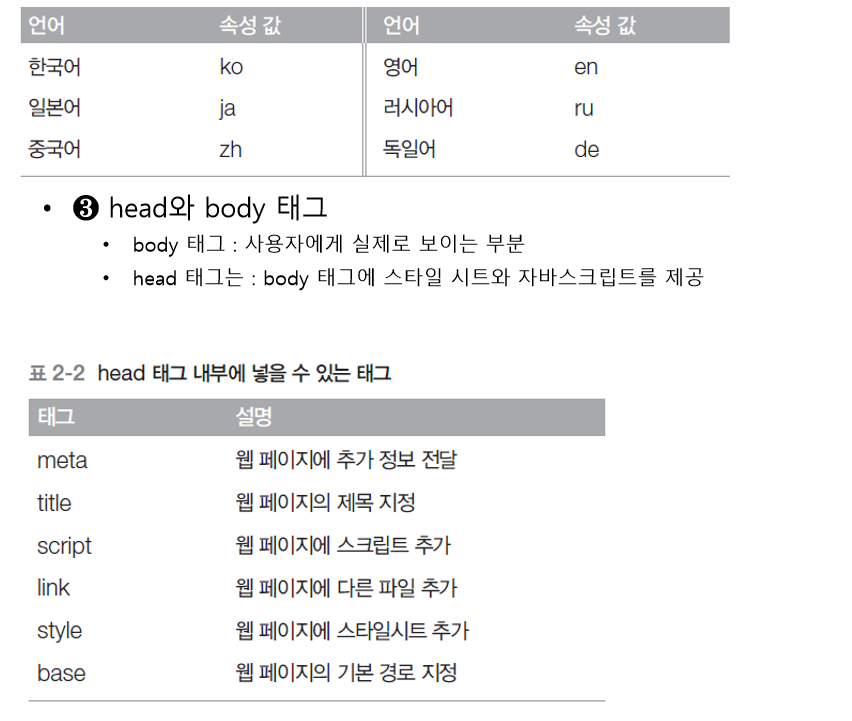
<head>
<title>창작꾼 븐틴이</title>
</head>
<body>
</body>
</html>
-> 기본구조

script -> java script 로 대체됨
style -> CSS 로 대체됨
기초 끄적끼적 종료.
728x90
반응형
'공부 > [2019] 웹 프로그래밍' 카테고리의 다른 글
| [2019.04.18] 웹 프로그래밍 및 실습 복습 (CSS3의 다양한 선택자02, CSS3 박스속성) (0) | 2019.04.18 |
|---|---|
| [2019.04.11] 웹 프로그래밍 및 실습 복습 (CSS3의 다양한 선택자01) (1) | 2019.04.17 |
| [2019.04.04] 웹 프로그래밍 및 실습 복습 (Html5 멀티미디어태그, CSS3 기초) (0) | 2019.04.15 |
| [웹 프로그래밍] HTML5 기본태그 2 (이미지, 공간분할 div, span) (0) | 2019.04.11 |
| [웹 프로그래밍] HTML5 기본 태그 1 (글자, 목록, 테이블) (0) | 2019.04.01 |