728x90
반응형

글자 모양 태그만 사용하면 인라인 형식이 됨.

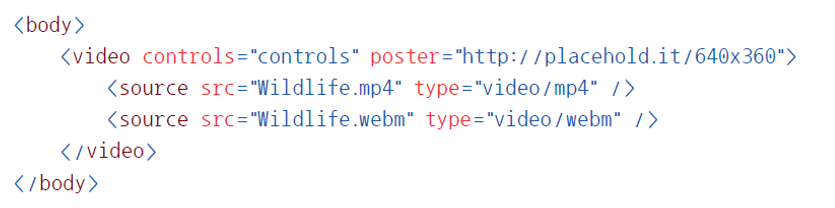
<vidio> </vidio> 오디오도 같은데
이거 하기전에 컨트롤스나 포스터 넣어도됨.

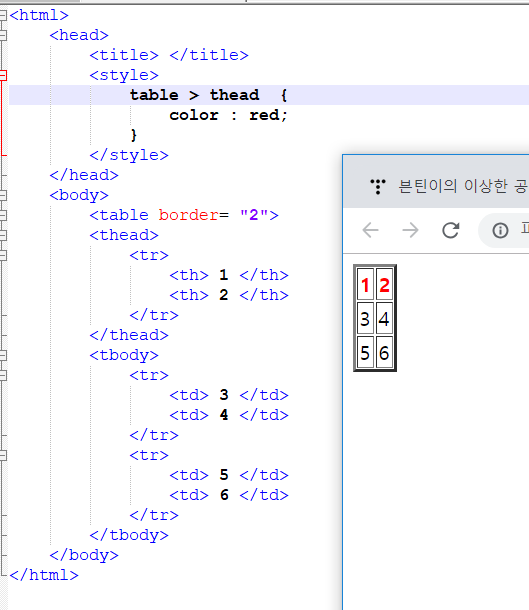
테이블 태그와 CSS3

후손 선택자 사용 시.

자손 선택자 thead 사용


웹브라우저에서 자동적으로 티바디를 하므로
자손선택자를 사용하지 않는 것이 좋아보임

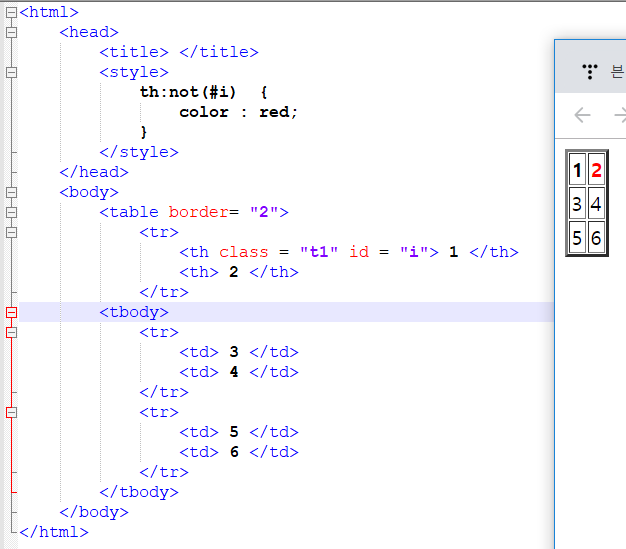
부정 선택자 응용

클래스는 .

아이디 태그와 자손선택자

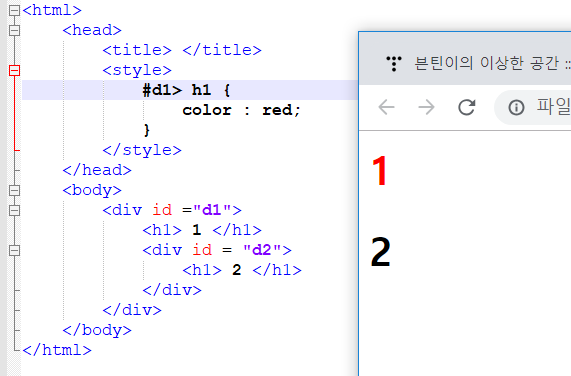
아이디태그와 후손선택자

,와의 관계

CSS 우선순위
1. 뒤에 나오는 CSS
2. 속성 값 뒤에 !important를 붙인 속성
3. html에서 style을 직접 지정한 속성
4. 아이디 선택자로 지정한 속성
5. 클래스 선택자로 지정한 속성
6. 태그 선택자로 지정한 속성
7. 우선순위가 같다면 속성 개수가 많은 CSS
동일한 속성이 아닐 경우, 먼저 정의된 속성은 유지됨.
///
728x90
반응형
'공부 > [2019] 웹 프로그래밍' 카테고리의 다른 글
| [웹 프로그래밍] 자바스크립트 기본(중에서 일부)20190516 (0) | 2019.06.09 |
|---|---|
| 웹 프로그래밍 및 실습 복습 (CSS3의 display 속성, 글자 속성, 위치 속성, 웹폰트) (0) | 2019.06.01 |
| [2019.04.18] 웹 프로그래밍 및 실습 복습 (CSS3의 다양한 선택자02, CSS3 박스속성) (0) | 2019.04.18 |
| [2019.04.11] 웹 프로그래밍 및 실습 복습 (CSS3의 다양한 선택자01) (1) | 2019.04.17 |
| [2019.04.04] 웹 프로그래밍 및 실습 복습 (Html5 멀티미디어태그, CSS3 기초) (0) | 2019.04.15 |