728x90
반응형
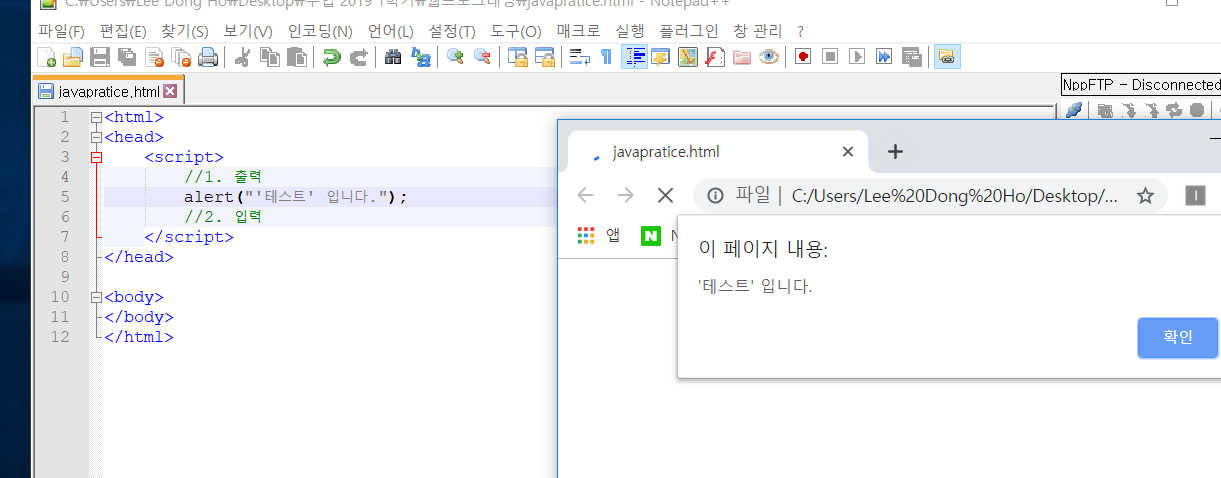
문장 마지막에 ; 세미콜론 찍어 종결
여러가지 키워드가 존재(pdf 파일 참조) -> 변수나 함수이름으로 하면 안됨
숫자로 시작X, 공백입력X, 특수문자는 _과 $만 허용
생성자 함수의 이름은 항상 대문자로 시작
변수, 인스턴스, 함수, 메소드의 이름은 항상 소문자로 시작
여러 단어로 된 식별자는 각 단어의 첫 글자를 대문자로 함

alert(); / ('i'+i)
console.log(); / ('i',i)

형변환 우리 맘대로 X
typeof -number, string, boolen
number -> string : string(num);
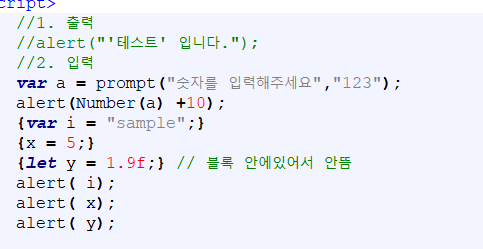
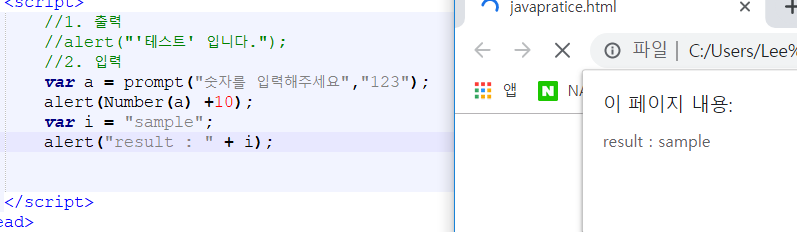
string -> number : number(str);
parseInt(str,radix) 2 -> 36
parseFloot(str ) -> 응용하기
m = parseInt("101",2);
m = 5;

13을 집어넣고 ~

13을 집어넣고~ 형변환

123(예시)가 보이게
func() {
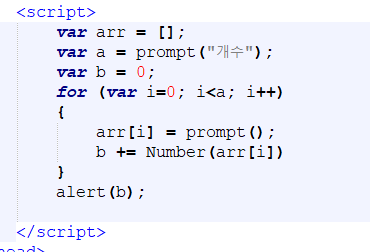
for (i =0; i<10; i++){
출력(i);
}
출력(i);
} 임의코드
if var 0~9 -> 함수밖에서 안됨
let은 범위 블럭 {}에서만 가능 -> 메모리를 절약
그냥 i=10 =>해도 잘 돌아아긴함





익명함수나 콜백함수는 다음에 문서객체모델에서 같이....다루어볼 예정
728x90
반응형
'공부 > [2019] 웹 프로그래밍' 카테고리의 다른 글
| [웹 프로그래밍] 자바스크립트 시험공부 실습위주..(문서 객체 모델, jQuery 라이브러리) (1) | 2019.06.16 |
|---|---|
| [웹 프로그래밍] 자바스크립트 ( 익명함수, 콜백함수) (0) | 2019.06.11 |
| 웹 프로그래밍 및 실습 복습 (CSS3의 display 속성, 글자 속성, 위치 속성, 웹폰트) (0) | 2019.06.01 |
| [웹 프로그래밍] 시험공부 끄적끼적! (복습 및 추가) (1) | 2019.04.21 |
| [2019.04.18] 웹 프로그래밍 및 실습 복습 (CSS3의 다양한 선택자02, CSS3 박스속성) (0) | 2019.04.18 |