728x90
반응형
ps. 예제 스크린샷을 올리는 용도입니다.
익명함수 funtion () {};
선언적 함수 function 함수 () { };
메모리공간 확보(형식 저장)
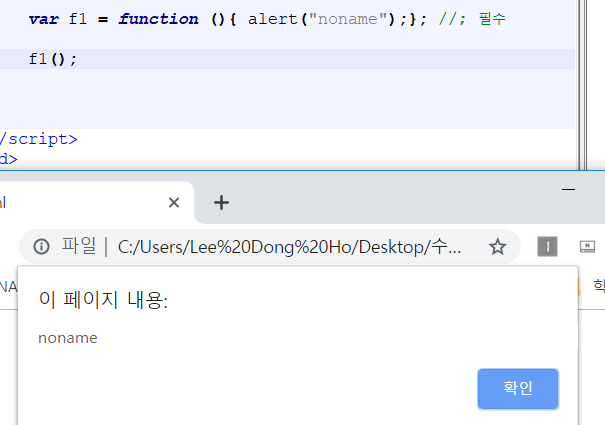
var f1 = function(){...};
f1();
변수는 바뀔 가능성이 있음
대신 지금은 일단 f1이라는 함수를 선언하고 나중에 바꿀수 있게~...
자주 쓰이지 않는 함수는 이름을 X
(function () {} ) () ;
(function (param) { } ) (45);
(function (param) { } (45) );
바로 실행하지 않으면 변수에 넣어줘야함
+함수) -> 변수접근
+함수(); -> 함수접근
! 실행 우선순위 참고하기
//


입력

출력



변수취급


변수와 함수의 우선순위 -> 메모리안에 저장된 것이 어떻게 바뀌는지 생각하기



스캠 참고
문서객체모델 맛보기


728x90
반응형
'공부 > [2019] 웹 프로그래밍' 카테고리의 다른 글
| 웹 프로그래밍 및 실습 시험공부 (입력 양식 태그, javascript(jQuery) 이벤트, Node.js+어쩌구저쩌구) (0) | 2019.06.16 |
|---|---|
| [웹 프로그래밍] 자바스크립트 시험공부 실습위주..(문서 객체 모델, jQuery 라이브러리) (0) | 2019.06.16 |
| [웹 프로그래밍] 자바스크립트 기본(중에서 일부)20190516 (0) | 2019.06.09 |
| 웹 프로그래밍 및 실습 복습 (CSS3의 display 속성, 글자 속성, 위치 속성, 웹폰트) (0) | 2019.06.01 |
| [웹 프로그래밍] 시험공부 끄적끼적! (복습 및 추가) (0) | 2019.04.21 |