어쩌구 저쩌구.. pdf 파일 위주로 잘 보기 (주관식 비교 준비하기)


var, let 비교

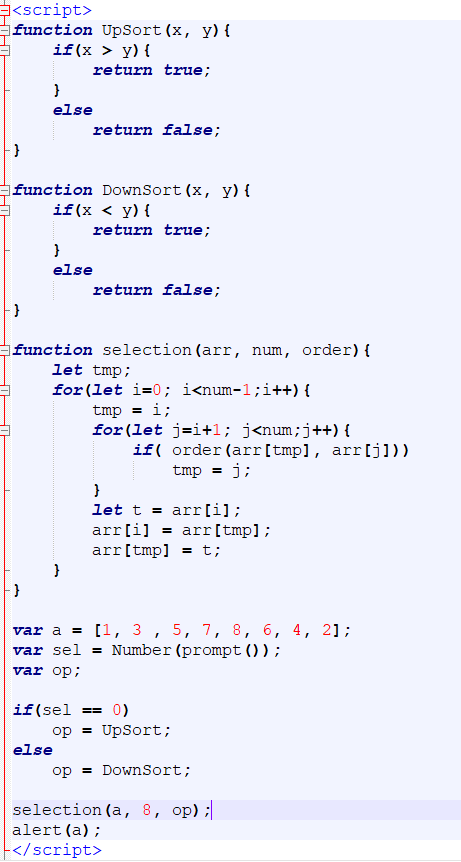
자바스크립트 응용

선택정렬.feat javascript
//
jQuery 이벤트 응용

function buttenClick() { alert('click'); }
-> 함수 생성
<button onclick = "buttonClick()"> 버튼 </button>
->함수 부르기 (문서객체모델)
표준 이벤트 객체 -> 여러 개의 함수 가능 (필요에 따라 교체 가능)
function F1, F2, F3
Sel.addEventLister("onclick");
"F1()"
//
jQuery
함수에 기능을 파라미터처럼 넣음
on() - 이벤트 연결
off() - 이벤트 제거
Sel.click(), dbClick(), ~~();
-> 한눈에 보기 힘듦, 코드에러문제
-> 보완
Sel.on ( );

function F1() {}
click : func~~(),
//
( { "click", F1()} )
function(){}
효과 메소드 (속도에 따른) 있음
애니메이션 효과 참고


입력태그
<input /> 입력창 생성
<input type = "text" />
or passward
button
name = "b1"
value = "ok" (디폴트)
var S = $('input[name="b1"]')
alert(S,value);
<form></form>
그룹으로 관리 편함

Node. js
보안이 좋음
자바의 한계 -> PHP 성능이상 불-편
-> js만 사용해 (서버프로그래밍)
-> Node.js 웹 서버구축
순차처리...?
스레드 동기식, 비동기식
비동기식. 남이 뭐하는지 모름, 관리자가 필요 속도,서버성능 ->up
모듈
Url모듈
-서버에서 다른 웹사이트 정보, 세부정보확인?
File
사용자마니접속 파일관리 객체선언-파일관리 / 비동기식
request
사이트 내 어떤~
웹페이지의 소스코드~
c로 시작하는 어떤 모듈
re모듈 도와줌
정보찾아줌 필요한 부분만...(IOT 장비관리)
아 몰라;
'공부 > [2019] 웹 프로그래밍' 카테고리의 다른 글
| 웹 프로그래밍 과제 : 웹사이트 제작 (0) | 2019.06.20 |
|---|---|
| [웹 프로그래밍] 자바스크립트 시험공부 실습위주..(문서 객체 모델, jQuery 라이브러리) (0) | 2019.06.16 |
| [웹 프로그래밍] 자바스크립트 ( 익명함수, 콜백함수) (0) | 2019.06.11 |
| [웹 프로그래밍] 자바스크립트 기본(중에서 일부)20190516 (0) | 2019.06.09 |
| 웹 프로그래밍 및 실습 복습 (CSS3의 display 속성, 글자 속성, 위치 속성, 웹폰트) (0) | 2019.06.01 |